- Forum-Beiträge: 15
04.01.2015, 12:49:28 via Website
04.01.2015 12:49:28 via Website
Hallo,
ich arbeite mich gerade in die App-Entwicklung ein und möchte mit einer App starten, die in etwa folgendes kann:
Der Nutzer gibt in ein EditText-Feld Wörter durch Komma getrennt ein, z. B.
"Elefant, Katze, Taube, Krokodil, Hamster"
Die App splittet die Wörter auf und erzeugt ein Array. (soweit bin ich schon)
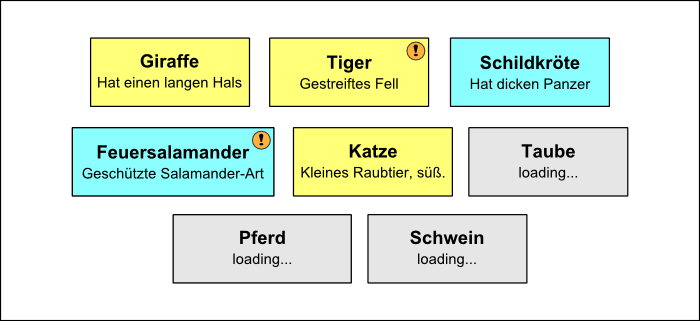
Das Array wird dann von der App ausgegeben und zwar etwa so, wie es das Bild zeigt.
Ich habe eine Ausgabe vom Typ "[Elefant] [Katze] [Taube]..." schon hinbekommen, möchte die Wörter aber mit weiteren infos anreichern und sie in einem eigenen Element einbetten...

Nur: Wie bekomme ich das hin? Was für Elemente muss ich nutzen, um die Wörter in dieser Weise auszugeben und nachträglich weitere Informationen nachladen zu können (um Beispiel sind Säugetiere gelb und nicht-säugetiere türkis hinterlegt, außerdem werden weitere infos nachgeladen, sofern vorhanden).
Ich habe mir verschiedene Layout-Typen und Elemente angesehen, aber nichts gefunden, das passen könnte. Ein Grid-Layout ist mir zu unflexibel (einige Wörter sind lang, andere Kurz usw...)
Freue mich über Tipps!
— geändert am 04.01.2015, 16:01:19




