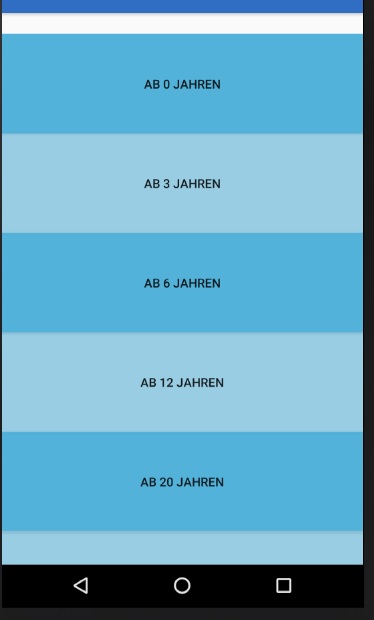
Das ist die activity von dem Screenshot.
Hier noch der content
xmlns:app=""
xmlns:tools=""
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
tools:context="com.example.benutzer.meinprojekt.Kennlernspiele"
tools:showIn="@layout/activity_kennlernspiele">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:layout_width="match_parent"
android:layout_height="113dp"
android:id="@+id/Alter1"
android:text="@string/Alter1"
android:background="@color/colorBlue" />
<Button
android:layout_width="match_parent"
android:layout_height="113dp"
android:id="@+id/Alter2"
android:text="@string/Alter2"
android:background="@color/colorBlueLight"
/>
<Button
android:layout_width="match_parent"
android:layout_height="113dp"
android:id="@+id/Alter3"
android:text="@string/Alter3"
android:background="@color/colorBlue" />
<Button
android:layout_width="match_parent"
android:layout_height="113dp"
android:id="@+id/Alter4"
android:text="@string/Alter4"
android:background="@color/colorBlueLight" />
<Button
android:layout_width="match_parent"
android:layout_height="113dp"
android:id="@+id/Alter5"
android:text="@string/Alter5"
android:background="@color/colorBlue" />
<Button
android:layout_width="match_parent"
android:layout_height="113dp"
android:id="@+id/Alter6"
android:text="@string/Alter6"
android:background="@color/colorBlueLight" />
</LinearLayout>
</RelativeLayout>
Es handelt sich um ein Scrollview mit Buttons
— geändert am 27.07.2017, 21:22:42