Hallo
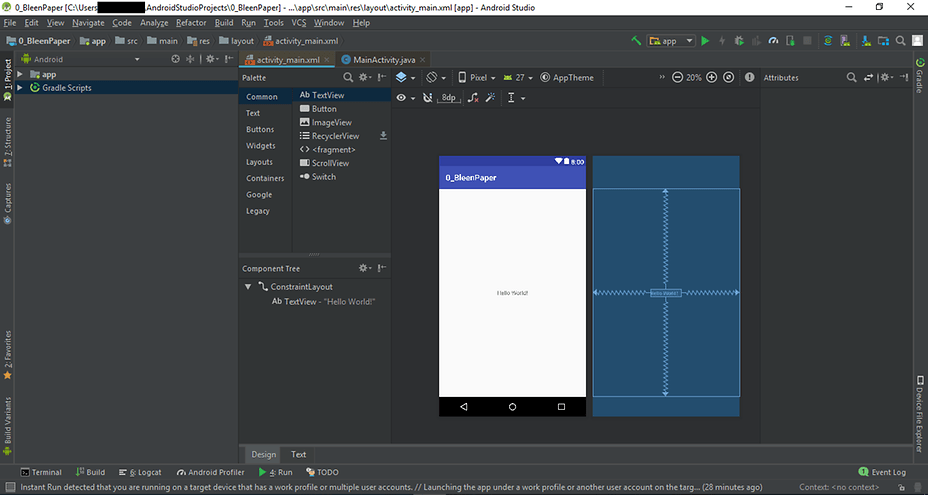
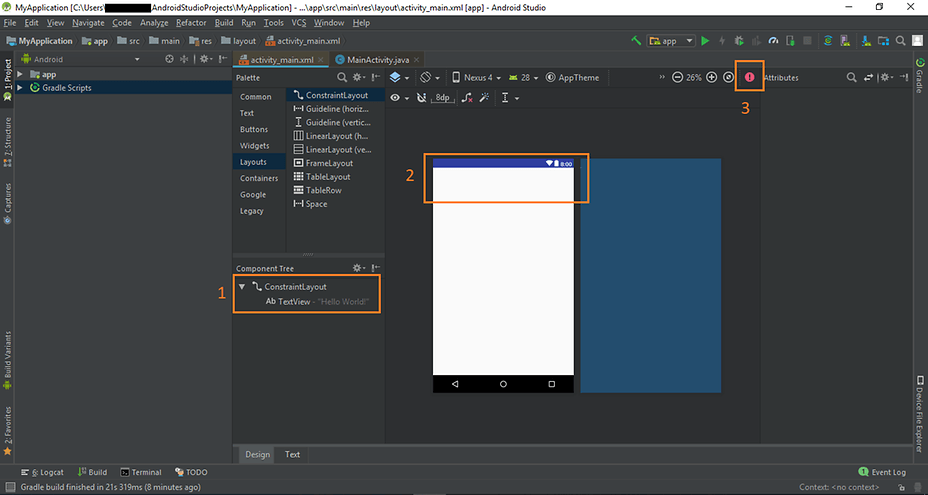
Der blaue Balken Bild Nummer 2 ist die ActionBar.
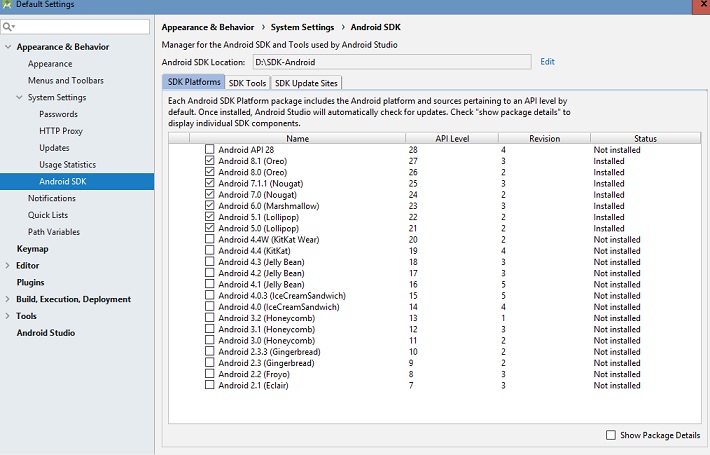
Bei mir gibt es auch bei der API Version 28 in der IDE Render Probleme.
Deshalb arbeite ich mit API 27 passe die Gradle File an auf API 27.
Klicke nach dem Gradle Sync auf refresh und es sollte weg sein.
Denke das Ist noch ein Bug in der IDE oder in der Support Lib ist ja auch noch die alpha3 Version.
implementation 'com.android.support:appcompat-v7:28.0.0-alpha3'
Deshalb nim API 27
Hier mein Gradle File.
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services'
android {
compileSdkVersion 27
defaultConfig {
applicationId "de.firebasetest.basetest"
minSdkVersion 20
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support:design:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
Ps. Trotz Render Problem wird die App Richtig Übersetzt und auch ausgeführt. Das Layout wird dir nur nicht richtig im Designer angezeigt.
Damit musst du zur Zeit leben wenn du API 28 benutzen willst.
— geändert am 23.06.2018, 16:51:18
![]()

![]()