- Forum-Beiträge: 675
09.04.2019, 11:34:33 via Website
09.04.2019 11:34:33 via Website
Hallo zusammen
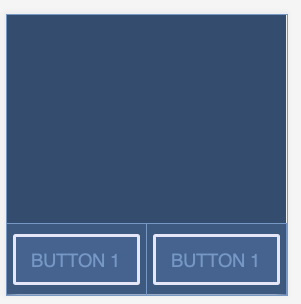
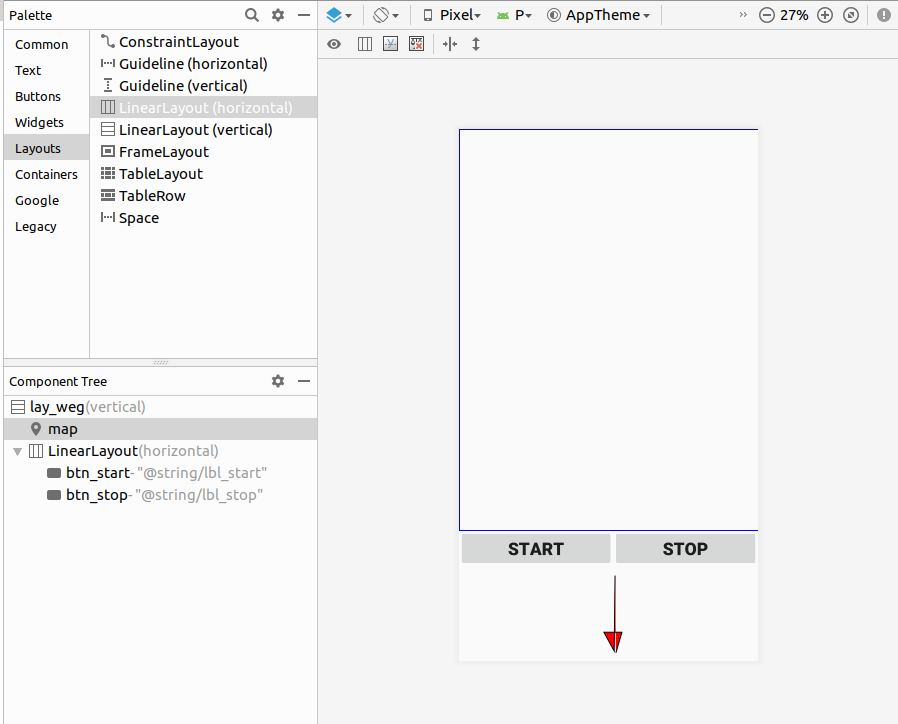
Ich möchte mein Layout so einstellen, dass unten zwei Buttons sind und der Rest vom Bildschirm von der Karte eingenommen wird. Daher sollten die Buttons nach unten wie es der rote Pfeil zeigt.

Doch wenn ich die Höhe auf "match_parent" stelle verschwinden die Buttons unten aus dem Bildschirm. Wie muss ich mein Layout einstellen, dass ich das gewünschte erreiche?
Hier noch meine Layouteinstellungen:
<?xml version="1.0" encoding="utf-8"?>
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/lay_weg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<org.osmdroid.views.MapView
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="551dp"></org.osmdroid.views.MapView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:id="@+id/btn_start"
style="@style/Widget.AppCompat.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start"
android:layout_weight="1"
android:text="@string/lbl_start"
android:textSize="24sp"
android:textStyle="bold" />
<Button
android:id="@+id/btn_stop"
style="@style/Widget.AppCompat.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:layout_weight="1"
android:text="@string/lbl_stop"
android:textSize="24sp"
android:textStyle="bold" />
</LinearLayout>
Gruss Renato
— geändert am 09.04.2019, 16:31:40 durch Moderator