Pascal P.
Du musst die Links "ungültig machen" oder entfernen.
Dann kannst du auch die HTML posten.
Zur Not extern z.. bei Pasebin
SETI Sachsen 2020-2030
-->
SETI Sachsen
<!-- Header -->
<header id="header">
<h1 id="logo"><a href="#">Herzlich Willkommen bei uns.</a></h1>
<nav id="nav">
<ul>
<li><a href="#">Home</a></li>
<li>
<a href="#">Menü</a>
<ul>
<li><a href="#" title=“#“ target="_blank">#</a></li>
<li><a href="#">txt</a></li>
<li><a href="#">txt</a></li>
<li>
<a href="#">Submenu</a>
<ul>
<li><a href="#" title=“Linkbeschreibung“ target="_blank">Text</a></li>
<li><a href="#">txt</a></li>
<li><a href="#">txt</a></li>
<li><a href="#">txt</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">#</a></li>
<li><a href="#" class="button primary">About</a></li>
</ul>
</nav>
</header>
<!-- Banner -->
<section id="banner">
<div class="content">
<header>
<h2>#</h2>
<p>#<br /></p>
</header>
<span class="image"><img src="images/pic10.png" alt="" /></span>
</div>
<a href="#one" class="goto-next scrolly">#</a>
</section>
<!-- One -->
<section id="one" class="spotlight style1 bottom">
<span class="image fit main"><img src="images/pic02.png" alt="" /></span>
<div class="content">
<div class="container">
<div class="row">
<div class="col-4 col-12-medium">
<header>
<h2>#</h2>
<p>#</p>
</header>
</div>
<div class="col-4 col-12-medium">
<h2></h2><p></p>
</div>
<div class="col-4 col-12-medium">
<h2>#</h2><p>#</p>
</div>
</div>
</div>
</div>
<a href="#two" class="goto-next scrolly">Next</a>
</section>
<!-- Two -->
<section id="two" class="spotlight style2 right">
<span class="image fit main"><img src="images/pic03.png" alt="" /></span>
<div class="content">
<header>
<h2>Twitter</h2>
</header>
<a#</a>
</section>
<!-- Three -->
<section id="three" class="spotlight style3 left">
<span class="image fit main bottom"><img src="images/pic04.png" alt="" /></span>
<div class="content">
<header>
<h2>#</h2>
<p>#</p>
</header>
<p></p>
<ul class="actions">
<li><a href="#" class="button">#</a></li>
</ul>
</div>
<a href="#four" class="goto-next scrolly">txt</a>
</section>
<!-- Four -->
<section id="four" class="wrapper style1 special fade-up">
<div class="container">
<header class="major">
<h2>txt</h2>
<p>txt</p>
</header>
<div class="box alt">
<div class="row gtr-uniform">
<section class="col-4 col-6-medium col-12-xsmall">
<span class="icon solid alt major fa-chart-area"></span>
<h3>txt</h3>
<p>txt</p>
</section>
<section class="col-4 col-6-medium col-12-xsmall">
<span class="icon solid alt major fa-comment"></span>
<h3>#</h3>
<p>#</p>
</section>
<section class="col-4 col-6-medium col-12-xsmall">
<span class="icon solid alt major fa-flask"></span>
<h3>#</h3>
<p>#</p>
</section>
<section class="col-4 col-6-medium col-12-xsmall">
<span class="icon solid alt major fa-paper-plane"></span>
<h3>txt</h3>
<p>txt</p>
</section>
<section class="col-4 col-6-medium col-12-xsmall">
<span class="icon solid alt major fa-file"></span>
<h3>txt</h3>
<p>txt</p>
</section>
<section class="col-4 col-6-medium col-12-xsmall">
<span class="icon solid alt major fa-lock"></span>
<h3>txt</h3>
<p>txt</p>
</section>
</div>
</div>
<footer class="major">
<ul class="actions special">
<li><a href="#" class="button">Home</a></li>
</ul>
</footer>
</div>
</section>
<!-- Five -->
<section id="five" class="wrapper style2 special fade">
<div class="container">
<header>
<h2>Link List</h2>
<ul class="actions">
<li><a href="#" class="button">#</a></li>
<li><a href="#" class="button">Link2</a></li>
</ul>
</header>
<p></p>
</div>
</section>
<!-- Footer -->
<footer id="footer">
<ul class="icons">
<li><a href="#" class="icon brands fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon brands fa-facebook-f"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon brands fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon solid fa-envelope"><span class="label">Email</span></a></li>
</ul>
<ul class="copyright">
<li>©2020-2030 #. All rights reserved.</li><li>Design: <a href="#">#</a></li>
</ul>
</footer>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/jquery.dropotron.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/browser.min.js"></script>
<script src="assets/js/breakpoints.min.js"></script>
<script src="assets/js/util.js"></script>
<script src="assets/js/main.js"></script>
</body>
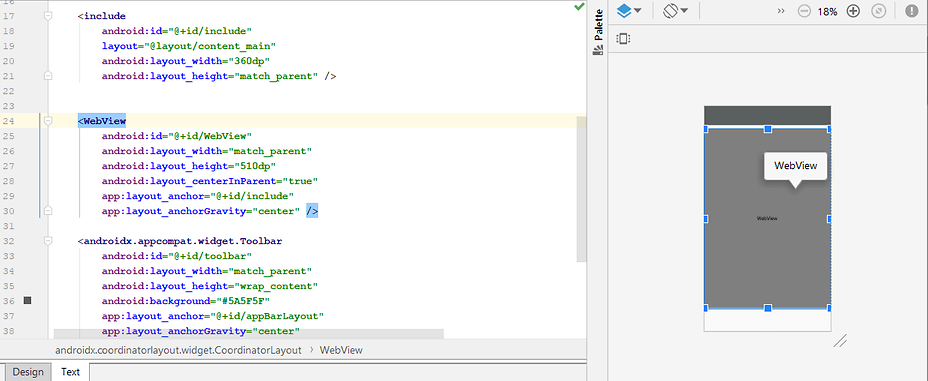
Kann es sein das ich in MainActivity.java vielleicht CSS Enabled true machen muss ? ich weis zwar noch nicht wie der Befehl dann ist aber vielleicht könnt ihr mir ja helfen.
Danke.
MfG
Roberto
— geändert am 04.02.2020, 15:58:10