- Forum-Beiträge: 18
01.09.2020, 13:57:19 via Website
01.09.2020 13:57:19 via Website
Hey ![]()
Ich hab vor einiger Zeit , durch mein Studium mit Android Studio angefangen. Bisher bin ich auch gut zurecht gekommen und wenn ich Probleme hatte konnte ich sie meist durch Google schnell lösen.
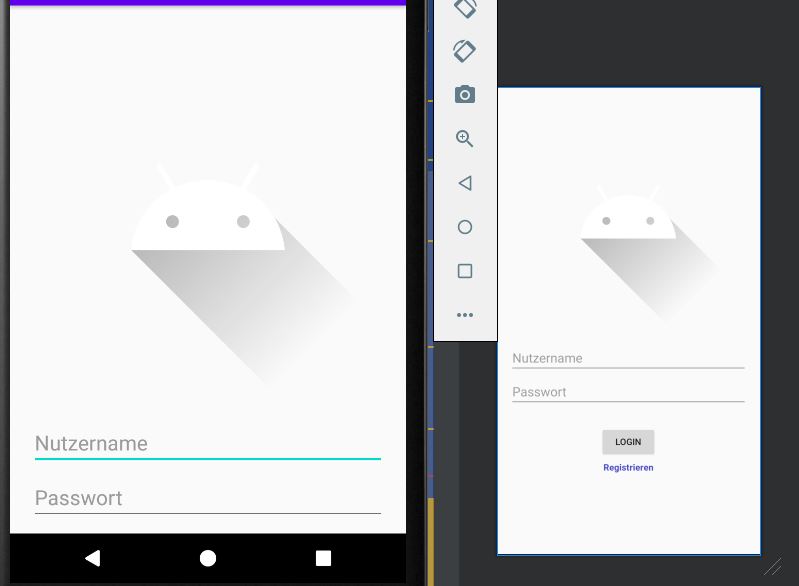
Nun habe ich ein neues Projekt angefangen und habe direkt zu Anfang ein sehr merkwürdiges Phänomen, mein Layout, das in der Vorschau noch problemlos und richtig angezeigt wird, ist im Emulator ab ca. der Hälfte abgeschnitten. Da ich alles wie sonst gemacht habe und nun schon gut 2 Stunden leicht verzweifelnd auf meinen Bildschirm starre, hatte ich gehofft hier vllt. jemanden mit Ahnung zu diesem Problem zu finden!
Ich füge einfach den Code der Seite unten mal an, vllt. sieht ja jemand sofort woran es liegt ![]()
Ich danke schon mal im Voraus fürs lesen! Lg Neg
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android=
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="350dp"
android:layout_height="350dp"
android:id="@+id/imageView_Logo"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:src="@drawable/ic_launcher_foreground"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView_Logo"
android:inputType="textPersonName"
android:hint="Nutzername"
android:id="@+id/edittext_Nutername"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_marginRight="20dp"
android:textSize="20sp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="5dp"
android:inputType="textPassword"
android:textSize="20sp"
android:id="@+id/edittext_passwort"
android:hint="Passwort"
android:layout_below="@+id/edittext_Nutername"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/edittext_passwort"
android:text="Login"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:id="@+id/buttonLogIn"
android:onClick="logIn"/>
<TextView
android:id="@+id/signUp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/buttonLogIn"
android:layout_marginTop="6dp"
android:layout_centerHorizontal="true"
android:text="Registrieren"
android:textColor="#4a4cc3"
android:textStyle="bold"
android:onClick="signUp"></TextView>
— geändert am 01.09.2020, 16:56:25 durch Moderator