
- Forum-Beiträge: 650
22.04.2024, 21:13:42 via Website
22.04.2024 21:13:42 via Website
Hallo zusammen
In meiner App kann ich machen was ich will, die Buttons nehmen den Style nicht an. Ich habe es mit einer Styledatei versucht.
<?xml version="1.0" encoding="utf-8"?>
android:color="@color/background_button" >
<!-- View border color and width -->
<stroke
android:width="4dp"
android:color="@color/black" >
</stroke>
<!-- The radius makes the corners rounded -->
<corners
android:radius="10dp" >
</corners>
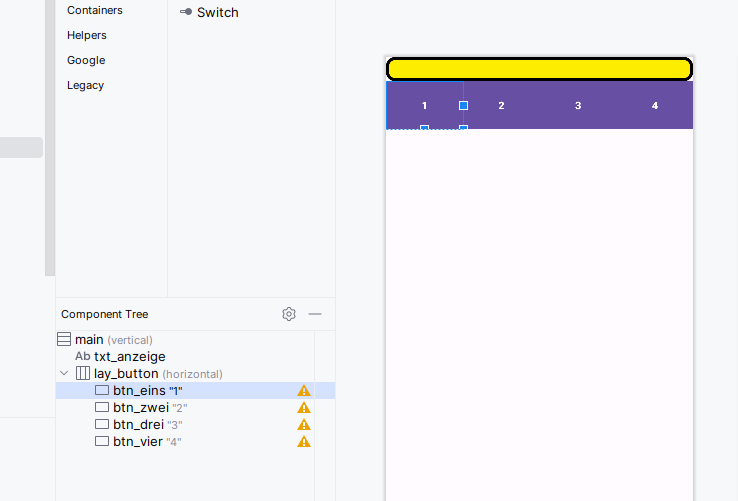
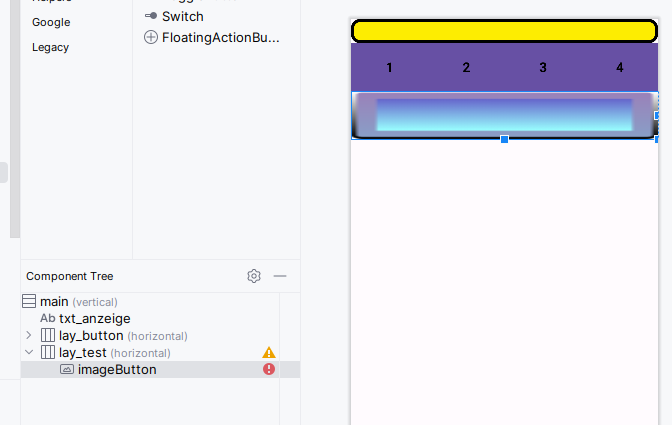
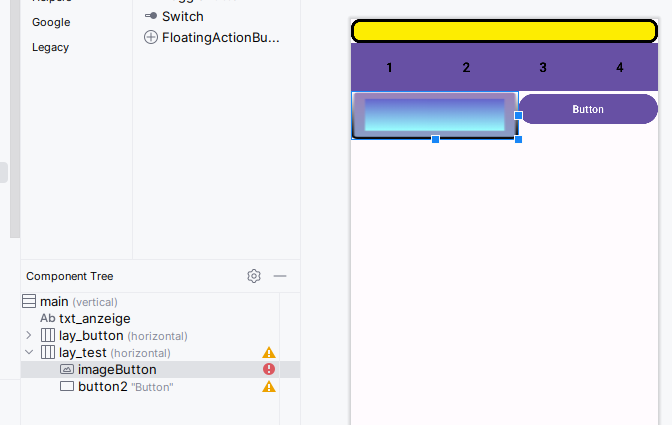
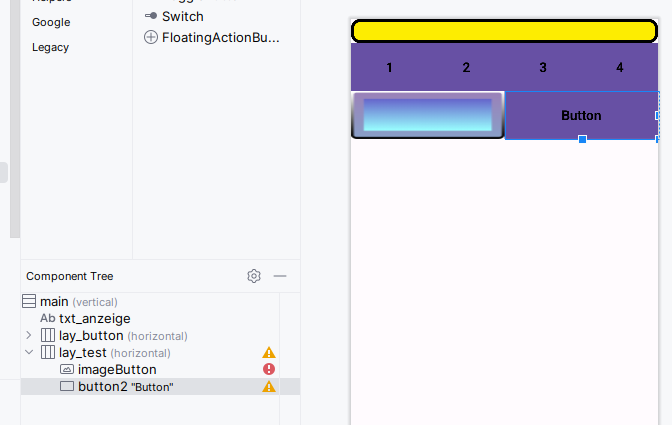
Auch habe ich ein Bildli gemacht

Die Button bleiben einfach violett, sonst nichts.

Hier noch das Layout
<?xml version="1.0" encoding="utf-8"?>
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
tools:viewBindingIgnore="false" >
<TextView
android:id="@+id/txt_anzeige"
style="@style/display_gross"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@drawable/my_border"
android:gravity="center_horizontal" />
<LinearLayout
android:id="@+id/lay_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_eins"
style="@style/Widget.AppCompat.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/button_lang_blau"
android:stateListAnimator="@android:animator/fade_in"
android:text="1"
android:textColorLink="@color/black"
android:textStyle="bold" />
<Button
android:id="@+id/btn_zwei"
style="@style/Widget.AppCompat.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/button_lang_blau"
android:stateListAnimator="@android:animator/fade_in"
android:text="2"
android:textColorLink="@color/black"
android:textStyle="bold" />
<Button
android:id="@+id/btn_drei"
style="@style/Widget.AppCompat.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/button_lang_blau"
android:stateListAnimator="@android:animator/fade_in"
android:text="3"
android:textColorLink="@color/black"
android:textStyle="bold" />
<Button
android:id="@+id/btn_vier"
style="@style/Widget.AppCompat.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/button_lang_blau"
android:stateListAnimator="@android:animator/fade_in"
android:text="4"
android:textColorLink="@color/black"
android:textStyle="bold" />
</LinearLayout>
Ich habe schon alles probiert. Komme aber nicht weiter.
Wo liegt das Problem?
Gruss Renato




Empfohlener redaktioneller Inhalt
Mit Deiner Zustimmung wird hier ein externer Inhalt geladen.
Mit Klick auf den oben stehenden Button erklärst Du Dich damit einverstanden, dass Dir externe Inhalte angezeigt werden dürfen. Dabei können personenbezogene Daten an Drittanbieter übermittelt werden. Mehr Infos dazu findest Du in unserer Datenschutzerklärung.